Graduate School Design Project: Speech Trainer
Public Speaking made easy with confidence building
We designed a public speaking learning tool that helps students builds confidence through community support. This was a design project that I teamed up with two other designers when taking the class Prototyping and Interaction Design at Bentley.
MY ROLE
UX Researcher & UX Designer. Conducted user research and review design solutions with fellow designers. Specifically, responsible for prototyping the mobile app and its interaction design.
TIME
Spring 2015
PRACTICES
Design Thinking, Storyboarding, Prototyping, Interaction Design
The Problem
The U.S.’s #1 Fear: Public Speaking
We had all experienced that feeling: every time we talk in front of a large crowd, we get nervous, we get butterflies in the stomach. Well, we are not alone in this. An article of the Washington Post pointed out that public speaking is the U.S. biggest phobia with 25.3% American reporting fear of speaking in front of a crowd.
Ugh, if only there's a way to help us overcome the fear of public speaking.
The Solution
Introducing Speech Trainer
HERE'S HOW WE SOLVE THE PROBLEM —
UNDERSTAND THE PROBLEM SPACE
Why do people fear public speaking?
We reached out and interviewed a variety of potential users, including:
Professionals with a multitude of experience and comfort with public speaking;
People who present only occasionally, on a daily basis, to small groups, and at large conferences;
Teachers who instruct students about public speaking; and
College and graduate students who must develop public speaking skills as part of their professions.
Here are a few sample questions we asked during the interviews:
Can you tell me about a time when you had to speak in front of a group?
How have you personally learned about public speaking? Have you ever used any resources or tools to learn public speaking?
Have you ever practiced public speaking?
Can you think of anything that would help you personally to improve your own public speaking?
We also researched current public speaking aids, products and resources, including desktop and mobile applications, books, online courses, TED talks, videos, games, and organizations.
This is what we found.
Public speaking fears usually translate into feelings of uncomfortability, vulnerability, and anxiety which impede effective public speaking. Four interrelated factors make up this problem:
THE OPPORTUNITY = DESIGN CHALLENGE
How can we address these 4 factors to overcome public speaking fear?
Target Audience & Primary persona
Tailoring the experience for our users.
We decided college students are our target audience based on our own expertise, background, and environment. We also realized that the application would be best used as part of a classroom learning process.
Our primary persona is Shaky Suzy, a freshmen in college who is taking her first public speaking class.
Ideation
Brainstorming
As we started brainstorming potential solutions and sketching out ideas, some important themes emerged:
We decided to focus on delivery instead of speech content preparation since research indicated delivery is the part of the process that causes the most anxiety and fear.
We agreed that the final solution would have a feature that enables users to receive real-time feedback from the audience.
The real-time feedback idea led to the following:
A mobile app allows real-time audience feedback;
A sensor for capturing real-time biometric data;
Finally, a responsive web app as a centralized place where data can be synthesized and presented to the users.
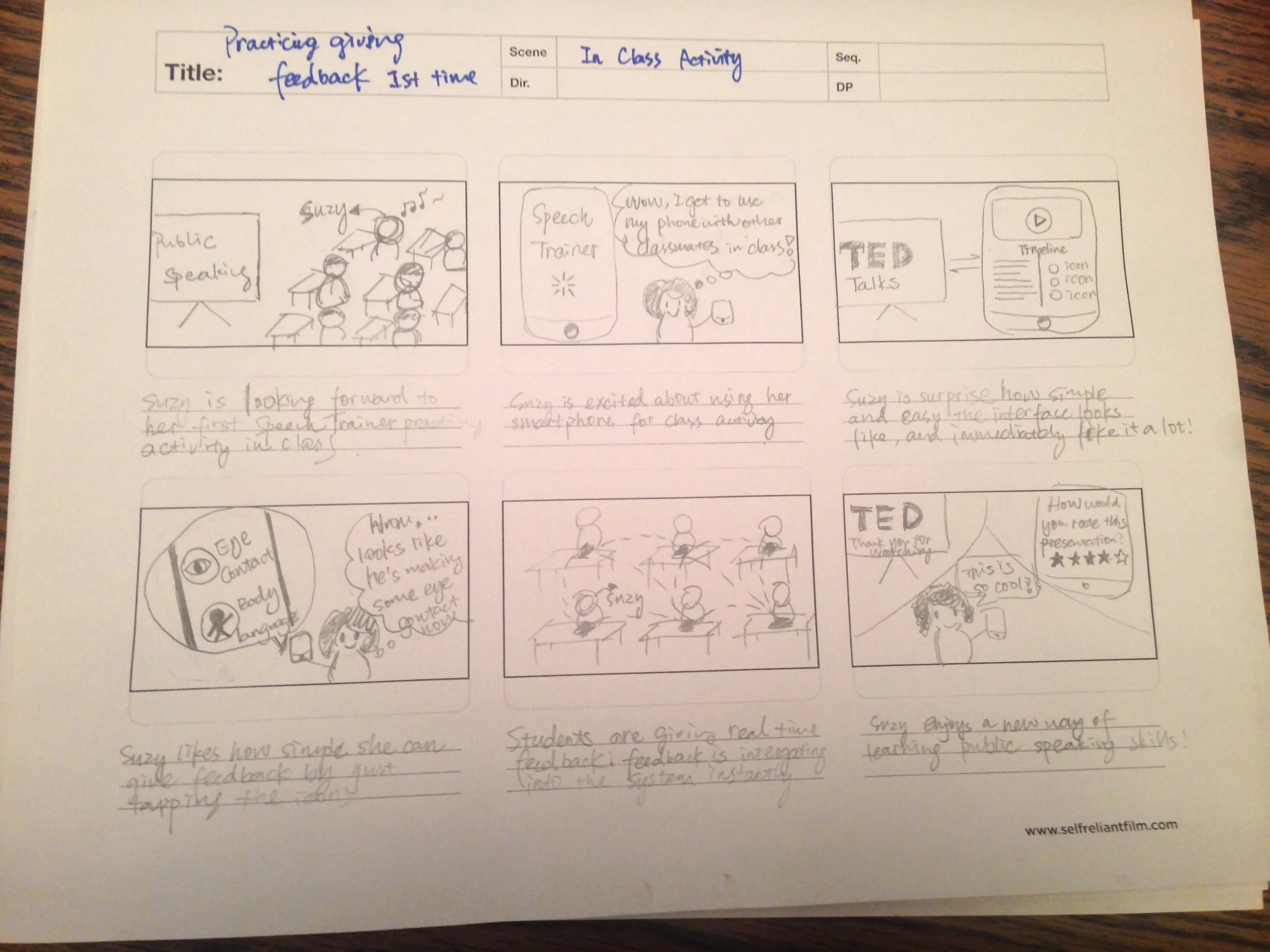
Storyboarding
After storyboarding individually, we found we each approached the problem and solution differently. We reviewed the potential solutions as a group and identified the most effective next step. Then we decided to storyboard as a group for different user tasks to showcase the versatility of the application. The 2 rounds of storyboarding helped us prioritize our design features.
prototyping
Paper & Low-fi Prototype
In order to showcase the versatility of the application, we focused on the user tasks of presentation, practice, and review modes in our prototypes, which corresponded to the design of a mobile app, a 3D sensor, and a responsive web app.
I was responsible for creating the prototype of the mobile app, which allows audience to provide real-time feedback during a speech presentation.
Interactive Prototype
The final interactive prototype can be found here. I created this prototype in Axure.
Final Thoughts
We've done a lot more than what I've shown here and I'm happy to share more about how we defined our design principles, how we approached the design of the web responsive app and the 3D sensor. The project focuses heavily on the first couple stages of a product design process and although we were able to gather user feedback during the design stage, we were unable to conduct usability testing on the final design solutions.