Red Hat Fuse Online First Time User Experience
We designed a guided tour to help first time users learn fast and act confidently.
MY ROLE
User Research, UX/UI Design
TIMELINE
July 2017 - October 2017
TOOLS
Sketch, InVision, Axure
PLATFORM
Web-based application
Background
The problem
We have always been interested in the user onboarding of our product because business users are one the primary user groups that we are serving. After the initial technology preview of Fuse Online, we conducted user research and one of the research findings indicated that participants would welcome product feature introduction or walkthrough upon first login.
I worked with another designer to create the above Axure prototype for the user research.
The users
One of the primary personas Fuse Online supports is business user. These users have great knowledge about business applications and processes but often have limited coding experience. Their goal is to improve data sharing and communication between disparate and disjointed systems, and they want Fuse Online to help them with exactly that. For these not very technical users, the barrier for entry needs to be low so they can quickly navigate the application and start using it to do what they wanted to do.
Design goal
How might we provide a better onboarding experience for our users so they can quickly learn what we have to offer and be ready to create integrations?
Design
As anyone who has ever used an enterprise software...sometimes it is really hard to quickly navigate the UI and learn the new concepts - which are often very technical as well. One of the premises of Fuse Online is to help business users build sophisticated integration with a low-code and easy-to-use UI.
We decided to try out a few different design methods to approach this design goal since there may be many possible solutions to address this problem and we do not want to narrow down on one direction early on.
Mini design sprint
We started the design process by inviting key stakeholders to a mini design workshop. During the workshop, we focused on understanding the user’s motivations, goals, pain points, and emotions. The goal was to build a collective understanding of what our users might go through when using the product the first time.
We used the above grid to build understanding of user’s first time product journey.
We also tried the HMW method and generated ideas on opportunities for us to help our users quickly and effectively onboard the product.
Journey map
Based on previous research findings and the understanding through participating in mini design sprint exercises, I created a user journey map to capture what the first time user experience might be like for a business user.
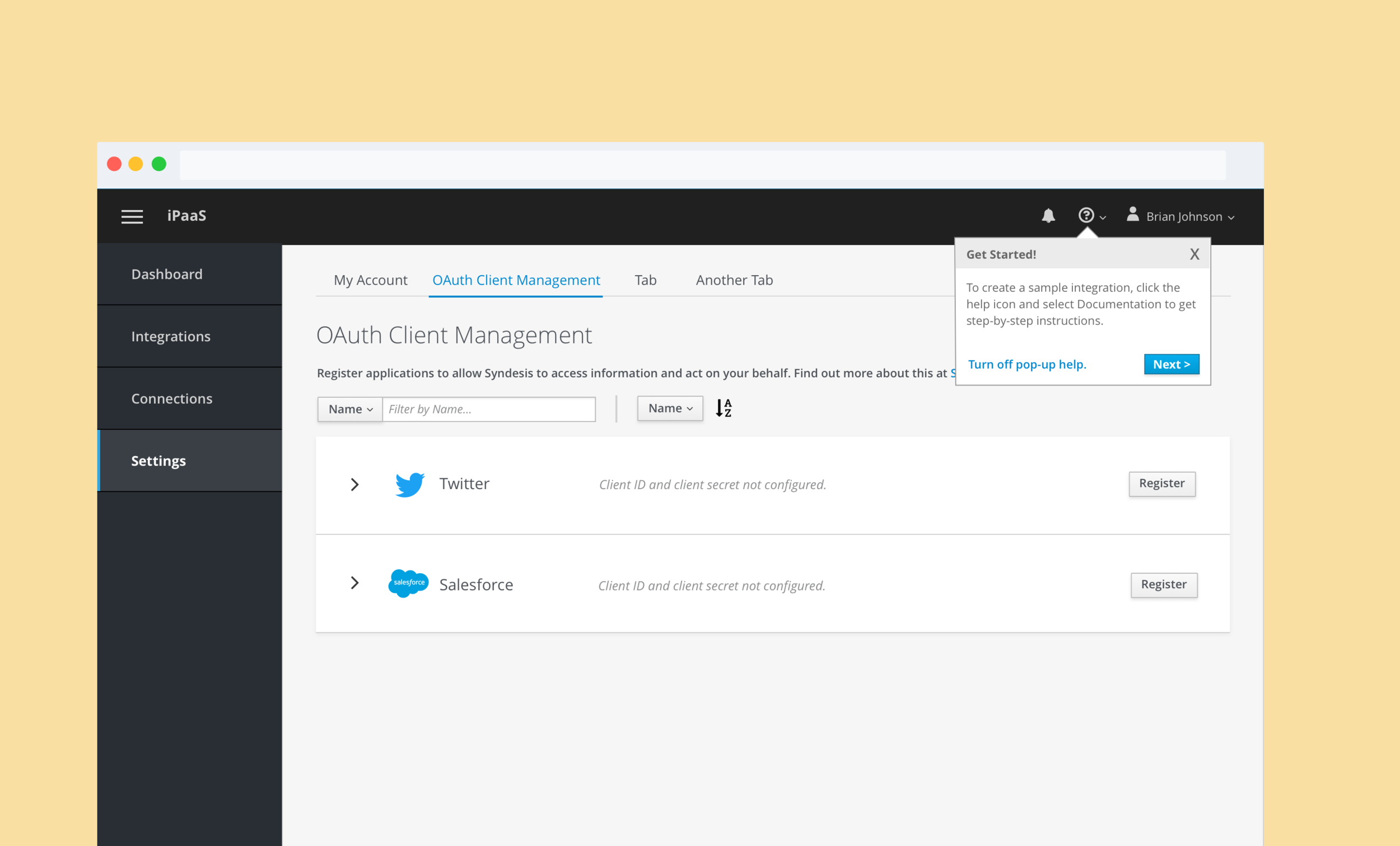
Guided tour pattern
One of the pain points we identified through research findings was that users would like to have a quick introduction to help them understand key product features and product offering. And from the design sprint exercise, we also favored the idea of providing a guided walkthrough for first time users.
The design requirements we came up with include
User must be able to turn off the walkthrough
Only include key features and concepts in the walkthrough
Ensure users can get more help if they want to
Results
The feature did not get implemented due to priority changes so we are temporarily storing the ideas and designs on the shelf. But it was great to conduct the mini design sprint exercise with stakeholders to build our understanding of the first time user experience, and the journey map was shared with engineers and received positive feedback as it helped them understand user’s journey from a holistic point of view.